ขั้นตอนการสร้างแบบทดสอบของ Charity Kahn หน้า ๓

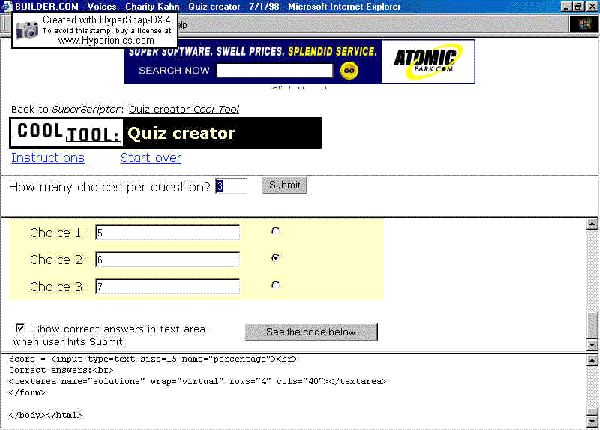
ภาพที่ ๘
(ภาพบทเรียนทุกภาพได้มาจาก
โปรแกรม HyperSnap DX ที่ download ฟรี จาก
download.com)
ความเดิมตอนที่แล้ว
จากภาพที่ ๘ นะครับ
โปรแกรมจะให้ Source code
ภาษา HTML ซึ่งเรา
จะต้อง Copy และนำไป
paste
ไว้ในเว็บเพจที่เราสร้างขึ้น
หรือ จะนำไปไว้ใน Notepad
แล้ว Save
เป็นนามสกุล .htm
หรือ .html
ตัวอย่าง Code Html
ที่ได้จากการสร้างแบบทดสอบบนเว็บ
ซึ่งจะมีทั้ง HTML
และ Java
Script ซึ่งในส่วนที่ผมทำ highlight
สีฟ้า นั่นคือ Code
ข้อสอบที่ได้
ซึ่งหากเราเรียนรู้ภาษา Java
Script
ก็จะสามารถประยุกต์กับการสร้าง
WBI ได้เป็นอย่างดีเลยครับ
เรียนให้ทราบก่อนเลยนะครับ
ผมไม่ชำนาญทั้ง ๒
ภาษาที่ว่านี้ แต่พอจะรู้ว่ามันมีหลักการทำงานอย่างไร
และผมก็มาปรับ
ประยุกต์
ใช้ให้เหมาะกับสิ่งที่เราต้องการให้เกิดผล
(หากใครอ่านบทเรียนบนท้องฟ้าจบแล้วคงทราบว่าตอนที่ผมเขียนนั้น
ผมไม่รู้เรื่องภาษา
Java Script เลยแม้แต่น้อย
มาถึงตรงนี้ผมพอจะทราบและนำมาประยุกต์ใช้กับงาน
ที่ต้องการ ได้บ้างแล้ว)
<script language="JavaScript">
<!--
var numQues = 3;
var numChoi = 3;
var answers = new Array(3);
answers[0] = "2";
answers[1] = "4";
answers[2] = "6";
function getScore(form) {
var score = 0;
var currElt;
var currSelection;
for (i=0; i<numQues; i++) {
currElt = i*numChoi;
for (j=0; j<numChoi; j++) {
currSelection = form.elements[currElt + j];
if (currSelection.checked) {
if (currSelection.value == answers[i]) {
score++;
break;
}
}
}
}
score = Math.round(score/numQues*100);
form.percentage.value = score + "%";
var correctAnswers = "";
for (i=1; i<=numQues; i++) {
correctAnswers += i + ". " + answers[i-1] + "\r\n";
}
form.solutions.value = correctAnswers;
}
// -->
</script>
</head>
<body>
<form name="quiz">
1. 1+1 =?<br>
<input type="radio" name="q1" value="2">2<br>
<input type="radio" name="q1" value="3">3<br>
<input type="radio" name="q1" value="4">4<br>
<p>
2. 2+2 =?<br>
<input type="radio" name="q2" value="4">4<br>
<input type="radio" name="q2" value="5">5<br>
<input type="radio" name="q2" value="6">6<br>
<p>
3. 3+3 = ?<br>
<input type="radio" name="q3" value="5">5<br>
<input type="radio" name="q3" value="6">6<br>
<input type="radio" name="q3" value="7">7<br>
<p>
<input type="button" value="Get score" onClick="getScore(this.form)">
<input type="reset" value="Clear"><p>
Score = <input type=text size=15 name="percentage"><br>
Correct answers:<br>
<textarea name="solutions" wrap="virtual" rows="4" cols="40"></textarea>
</form>
</body></html>
ในตัวอย่างที่ท่านเห็นนั้น
เป็นข้อสอบที่ได้จาก Code ็HTML
โดยไม่มีการแก้ไขเลยนะครับ
ส่วนเรื่องการปรับแต่งหน้าตา
การแก้ไข Code หรือ
การสร้างข้อสอบแบบอื่นๆ
ที่เหลือ เราจะมา
ว่ากันในครั้งหน้านะครับ (เร็วๆ
นี้...อีกแล้ว) หรือท่านใดจะไปทดลองสร้างแล้วนำมาอวดกันก็จะ
เป็นการดีอย่างยิ่งเลยครับ...
ปี ๒๕๔๕
ได้ข่าวว่าจะให้มีอินเทอร์เน็ตทุกโรงเรียน
...ก่อนจะมีครบเรามาช่วยกันสร้างบทเรียน
และแบบทดสอบกันเตรียมไว้ก่อนเลย...
ให้ดูตัวอย่าง
หน้าตาแบบทดสอบที่ผมทำไว้และเพิ่งมาปรับแต่งบางส่วน
จะดูใน Source
code
ก็ได้ครับ
ไม่สงวนลิขสิทธิ์แต่อย่างใด
http://kradandum.com/classroom/test.htm
??? ซักถามข้อสงสัย ???

สมุดเยี่ยม (แนะนำ-ติ-ชม) / My Guestbook
created by.กระดานดำออนไลน์
775/11 Sukhapibarn 4 Rd. Tambol.Ra-ngang
Sikhoraphum District, Surin Province.Thailand 32110
email : jakrapog@hotmail.com
๑๘ พฤษภาคม ๒๕๔๔